Question No : 1
Which CSS3 code fragment styles
an H2 element only if it is a direct child of a DIV element?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B
Question No : 2
Which CSS property defines which
sides of an element where other floating elements are not allowed?
A.
float
B.
position
C.
display
D.
clear
Answer: D
Question No : 3
You write the following code to
create a page. (Line numbers are included for reference only.)
You need to apply the SVG blur
filter to the text tag on the page.
Which HTML/CSS code should you
insert at line 02?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B
Question No : 4
Which layout can you
create by using a single CSS3 region?
A.
a table layout
B.
a snaked-column layout
C.
a multiple column liquid layout
D.
a multiple column fixed layout
Answer: A
Question No : 5
In CSS, the flow-into property
deposits:
A.
the flow into the content.
B.
the regions into a flow.
C.
the flow into the regions.
D.
content into the flow.
Answer: D
Question No : 6
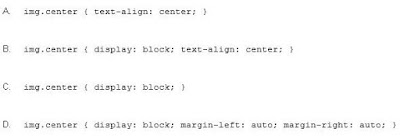
Which CSS code fragment centers
an image horizontally?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: D
Question No : 7 DRAG DROP
Match the CSS terms to the
corresponding examples. (To answer, drag the appropriate term from the column
on the left to its example on the right. Each term may be used once, more than
once, or not at all. Each correct match is worth one point.)
Answer:

Question No : 8
Which positioning scheme places
an object in normal document flow?
A.
absolute
B.
relative
C.
fixed
D.
float
Answer: B
Question No : 9
The variable named
"ctx" is the context of an HTML5 canvas object. What does the
following code fragment draw? ctx.arc(x, y, r, 0, Math.PI, true);
A.
a circle at the given point
B.
a square at the given point
C.
a semi-circle at the given point
D.
a line from one point to another
Answer: C
Question No : 10
Which three are valid JavaScript
variables? (Choose three.)
A.
xyz1
B.
.Int
C.
int1
D.
_int
E.
1xyz
Answer: A,C,D
Explanation: Variable
names must begin with a letter or special variable with either $ or _
Variable names are case sensitive (y and Y are different
variables)
Question No : 11
Your code includes the following
fragment:
<input type="text"
name="text1" id="myText" />
You need to add code that will
retrieve the contents of the INPUT element.
Which JavaScript code fragment
will accomplish this?
A.
vartxtContents
=document.getElementById('text1').value;
B.
vartxtContents =
document.getEIementyById('myText').value;
C.
vartxtContents
=document.getElementById('text1');
D.
vartxtContents =
document.getElementById('myText');
Answer: B
Question No : 12
Which two events are supported on
touch devices? (Choose two.)
A.
click
B.
touchstart
C.
selection
D.
drag
Answer: A,B
Explanation: when
the user touches the screen both touch and click events will occur.
The touchstart event
A user agent must dispatch this event type to indicate when
the user places a touch point on the touch surface.
Question No : 13
The data in a specific HTML5
local storage database can be accessed from:
A. Different
browsers on the same device.
B. Different
browsers on different devices.
C.
The same browser on different devices.
D.
The same browser on the same device.
Answer: A
Question No : 14
You are creating a page by using
HTML5. You add script tags to the page.
You need to use JavaScript to access
an element by id and add a class to the element.
Which property or attribute
should you use?
A.
the tagName property
B.
the className property
C.
the style property
D.
the class attribute
Answer: B
Question No : 15 DRAG DROP
Match the JavaScript code
fragments with the HTML5 local storage functions. (To answer, drag the
appropriate code fragment from the column on the left to its local storage
function on the right. Each code fragment may be used once, more than once, or
not at all. Each correct match is worth one point.

Answer:

Question No : 16
Which code fragment sets up a
timer that calls a function named "adjust" every second?
A.
setTimeout(adjust, 1000);
B.
setInterval(adjust, 1000);
C.
setInterval(adjust, 1);
D.
setTimeout(adjust, 1);
Answer: B
Question No : 17
Which two HTML properties can
JavaScript access to change the text value of an HTML element? (Choose two.)
A.
innerHTML
B.
nodeType
C.
title
D.
nodeValue
Answer: A,C
Question No : 18
Web Workers define an API for:
A.
Publishing frequently updated works for
syndication.
B.
Running scripts in the background,
C.
Bi-directional, full-duplex communications
over a single TCP socket.
D.
Distributing load across multiple web
servers.
Answer: A
Question No : 19
Which two are WebSocket events?
(Choose two.)
A.
onconnect
B.
onmessage
C.
ondatareceived
D.
onopen
Answer: B,D
Question No : 20
You create an interface for a
touch-enabled application.
During testing you discover that
some touches trigger multiple input areas.
Which situation will cause this
problem?
A.
The touch screen is not calibrated.
B.
The input areas are too close together.
C.
The defined input areas are too small.
D.
The input areas are semi-transparent.
Answer: B
Question No : 21
An HTML5 application can be used
without going through a manufacturer's approval process if:
A.
the browser on the device supports HTML5.
B.
the manufacturer has unlocked the device's
SIM card.
C.
the application has been compiled.
D.
the developer has the correct application
ID.
Answer: A
Question No : 22 DRAG DROP
Match the HTML5 technologies to
the corresponding descriptions. (To answer, drag the appropriate technology
from the column on the left to its description on the right. Each technology may
be used once, more than once, or not at all. Each correct match is worth one
point.)

Answer:

Question No : 23
Which item specifies resources
for an offline HTML5 application?
A.
a CSS style sheet
B.
an HTML5 file
C.
a JavaScript file
D.
a cache manifest file
Answer: A
Question No : 24
In HTML5, which two objects in
the Web Storage specification are used to store data on the client? (Choose
two.)
A.
websocket
B.
navigator
C.
cache
D.
sessionStorage
E.
localStorage
Answer: D,E
Question No : 25
Which two code fragments
represent ways to use HTML5 to save values to session storage? (Choose two.)

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A,C
Question No : 26
When you are testing a touch
interface, which two gestures can you simulate by using a mouse? (Choose two.)
A.
tap
B.
pinch
C.
flick
D.
rotate
Answer: A,D
Question No : 27
Which three event attributes are
used with the CAPTION element in HTML5? (Choose three.)
A.
onmouseover
B.
ondblclick
C.
onkeydown
D.
onconnect
E.
onabort
Answer: A,B,C
Question No : 28
Which HTML5 tag defines
superscript text?
A.
< small >
B.
<script>
C.
<sup>
D.
<sub>
Answer: C
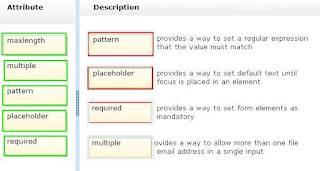
Question No : 29 DRAG DROP
Match the HTML5 input attributes
to the corresponding descriptions. (To answer, drag the appropriate attribute
from the column on the left to its description on the right. Each attribute may
be used once, more than once, or not at all. Each correct match is worth one
point.)

Answer:

Question No : 30
What does the following HTML5
code fragment do?

A.
It plays the myVacation.avi video if the
browser supports it; otherwise, plays the myVacation.ogg video if the browser
supports it.
B.
It plays two videos: first myVacation.avi,
and then myVacation.ogg.
C.
It plays both videos simultaneously,
myVacation.avi and myVacation.ogg.
D.
It prompts the user to choose which format
of the myVacation video it should play, .avi or .ogg.
Answer: D
Question No : 31
Which are two features of SVG?
(Choose two.)
A.
uses high performance pixel-based graphics
B.
can be modified by using CSS
C.
uses high performance raster-based graphics
D.
can be modified by using JavaScript
Answer: C,D
Question No : 32
Which HTML5 tag is used to
display text with a fixed-width font and preserves both spaces and line breaks?
A.
<area>
B.
<hr>
C.
<pre>
D.
<strong>
Answer: C
Question No : 33
What does "V" stand for
in the file type SVG?
A.
Video
B.
Vertical
C.
Vector
D.
Variable
Answer: C
Question No : 34
Which tag is used to create a
drop-down list in HTML5?
A.
<ul>
B.
<select>
C.
<datalist>
D.
<dd>
Answer: B
Question No : 35
Which attribute prefills a
default value for an input element in HTML5?
A.
name
B.
placeholder
C.
autocomplete
D.
required
Answer: B
Question No : 36
Which two outcomes will this code
fragment accomplish? (Each correct answer presents a complete solution. Choose
two.)
A.
On pre-HTML5 browsers, the happy.wav file
will not play, and instead Hello World will be displayed.
B.
On an HTML5 browser that supports .wav files,
the happy.wav file will be played and Hello World will be hidden.
C.
On an HTML5 browser that supports .wav
files, the happy.wav file will be played and Hello World will be displayed.
D.
on pre-HTMLS browsers, the happy.wav file
will play and Hello World will be hidden.
Answer: A,B
Question No : 37
Which three technologies does
HTML5 encompass? (Choose three.)
A.
CSS
B.
ASP.NET
C.
C#
D.
JavaScript
E.
HTML
Answer: A,D,E
Question No : 38
You create an interface for a
touch-enabled application.
You discover that some of the
input buttons do not trigger when you tap the screen.
You need to identify the cause of
the problem.
What are two possible causes?
(Choose two.)
A.
The input areas overlap with other input
areas.
B.
The touch screen is not initialized.
C.
The input areas are using event handlers to
detect input.
D.
The defined input areas are not large
enough.
Answer: A,D
Question No : 39
An HTML5 application can run
without an Internet connection if:
A.
the application is converted to an
executable.
B.
the .NET Framework is installed on the
client computer.
C.
the application specifies the use of a
client-side SQL database.
D.
the application specifies the use of an
ApplicationCache interface.
Answer: D
Question No : 40
On a Windows touch device, which
gesture serves the same purpose as a right-click of the mouse?
A.
swipe
B.
pinch
C.
tap
D.
hold
Answer: D
Question No : 41
Which three components define the
URL used for localStorage data in HTML5? (Choose three.)
A.
scheme
B.
user credentials
C.
hostname
D.
unique port
E.
query
Answer: A,C,D
Question No : 42 DRAG DROP
Match the JavaScript objects to
the corresponding characteristics or methods. (To answer, drag the appropriate
JavaScript object from the column on the left to its characteristic or method
on the right. Each JavaScript object may be used once, more than once, or not
at all. Each correct match is worth one point.)

Answer:

Question No : 43
Which two code segments declare
JavaScript functions? (Choose two.)
A.
varfunct= (a);
B.
function Foo(a){
…
}
C.
var a=new Foo();
D.
Foo=function(a){
...}
Answer: C,D
Question No : 44
You add script tags to an HTML
page. You need to update the text value within a specific
HTML element. You access the HTML
element by id. What should you do next?
A.
Use the createTextNode method.
B.
Use the appendChild method.
C.
Set the new text value with the setAttribute
method.
D.
Use the firstChild property and set the new text
value with the nodeValue property.
Answer: D
Question No : 45
You create an instance named
"location" of a geolocation object.
Which code fragment will initiate
periodic updates of a device's geographic location?
A.
location = navigator.geolocation;
B.
location.watchPosition(showLocation) ;
C.
location.getCurrentPosition(showLocation);
D.
location.clearNatch(watchid);
Answer: B
Question No : 46
You need to use JavaScript to
access the "section1" element in the following code fragment:
<div id='section1'>
Which method should you use?
A.
getElementsByTagName
B.
getElementById
C.
getElementsByName
D.
getElementsByClassName
Answer: B
Question No : 47
Which three properties can be
used with the TouchEvent object in the Safari touch API? (Choose three.)
A.
offsetTop
B.
clientHeight
C.
scale
D.
touches
E.
rotation
Answer: C,D,E
Question No : 48 DRAG DROP
Match the touch events to the
corresponding actions. (To answer, drag the appropriate touch event from the
column on the left to its action on the right. Each touch event may be used
once, more than once, or not at all. Each correct match is worth one point.)

Answer:

Question No : 49
Which three statements describe
cookies? (Choose three.)
A.
They can be created, read, and erased using
the document.cookie property.
B.
They are limited in size to 5 MB.
C.
They are deleted automatically when the
session ends.
D.
They can be used only by pages on the domain
where they were set.
E.
They contain the data in the form of a
name=value pair.
Answer: A,D,E
Question No : 50
Which two terms represent
interfaces in the File API? (Choose two.)
A.
Font
B.
Blob
C.
Keygen
D.
FileList
Answer: B,D
Question No : 51
Which two semantic tags are used
to define layouts in HTML5? (Choose two.)
A.
<footer>
B.
<head>
C.
<progress:
D.
<section>
Answer: A,D
Question No : 52
Which two HTML5 tags format text
content only? (Choose two.)
A.
<map>
B.
<strong>
C.
<canvas>
D.
<em>
Answer: B,D
Question No : 53
In HTML5, the autofocus
attribute:
A.
defines the cursor location when a form is
first accessed.
B.
controls the movement between fields in a
form.
C.
adds a default value to the field in a form.
D.
enables one field and disables all others.
Answer: A
Question No : 54
Which two tags are used with the
HTML5 TABLE element? (Choose two.)
A.
<body>
B.
<tfoot>
C.
<td>
D.
<head>
Answer: B,C
Question No : 55
Which code shows the correct way
to nest tags in HTML5?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: D
Question No : 56
Which JavaScript method is used
to draw a circle on a canvas?
A.
ellipse
B.
circle
C.
bezierCurveTo
D.
arc
Answer: D
Question No : 57
Which code fragment will display
an image file while the video is downloading?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B
Question No : 58
Which term describes the canvas
API?
A.
xml-based
B.
vector-based
C.
retained-mode
D.
immediate-mode
Answer: D
Question No : 59
Which three generic font family
names are valid values of the font-family property in CSS?
(Choose three.)
A.
cursive
B.
system
C.
serif
D.
fixed
E.
fantasy
Answer: A,C,E
Question No : 60 DRAG DROP
Match the CSS terms to the
corresponding CSS code examples. (To answer, drag the appropriate CSS term from
the column on the left to its CSS code example on the right. Each CSS term may
be used once, more than once, or not at all. Each correct match is worth one
point.)

Answer:

Question No : 61
When applied to an image, the CSS
float:right property:
A.
positionsthe image to the left and displays
all of the text to the right of the image.
B.
positionsthe image to the right of the
region and wraps text around the top, left, and bottom.
C.
positionsthe image to the left of the region
and wraps text around the top, right, and bottom.
D.
positionsthe image to the right and wraps
text to the top and bottom.
Answer: B
Question No : 62
Which CSS3 code segment styles
the text color of EM elements to be red and semitransparent?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B
Question No : 63
Which CSS position value is used
to position an element relative to the browser window?
A.
position: relative;
B.
position: absolute;
C.
position: static;
D.
position: fixed;
Answer: D
Question No : 64
What is the default value of the
CSS position property?
A.
fixed
B.
absolute
C.
static
D.
relative
Answer: C
Question No : 65
You write the following code.
(Line numbers are included for reference only.)

You need to make the text animate
up the screen from a starting position of 400 pixels.
Which CSS code fragment should
you insert at line 13?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: C
Question No : 66
Which code fragment prepares the
HTML5 application to be used offline?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B
Question No : 67
You need to retrieve a value from
local storage by using the key "aardvark."
Which code fragment should you
use?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A
Question No : 68
What value does the following
JavaScript code fragment store into the variable num?
varnum = localStorage.length;
A.
maximum length of a character string
B.
potential capacity of local storage
C.
number of bytes available in local storage
D.
number of key-value pairs in local storage
Answer: D
Question No : 69
Which two touch gestures require
a multi-touch device? (Choose two.)
A.
hold
B.
tap
C.
pinch
D.
spread
Answer: B,C
Question No : 70
You add a div object to a page.
Which CSS3 code fragment will add
a scrollbar only if the content exceeds the width or height of the object?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A
Question No : 71 DRAG DROP
Match the CSS position property
values to the corresponding descriptions. (To answer, drag each value from the
column on the left to its description on the right. Each value may be used
once, more than once, or not at all. Each correct match is worth one point.)

Answer:

Question No : 72
When content from a flow is
loaded into a region, overflowed content:
A.
attempts to fit into the region by
auto-adjusting the styles.
B.
continues into the next region.
C.
is truncated and an error flag is set.
D.
is buffered for download.
Answer: B
Question No : 73
Which CSS3 code fragment rounds
the corners of a border?
A.
border-image: 50px;
B.
border-clip: 50px concave;
C.
border-radius: 50px;
D.
border-clip: 50px;
Answer: C
Question No : 74
Which two CSS properties can be
used to position multiple HTML elements next to one another? (Choose two.)
A.
display
B.
position
C.
overflow
D.
float
Answer: B,D
Question No : 75
Which CSS3 code fragment will
style only the external links in an HTML document?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: D
Question No : 76
You write the following
JavaScript code. (Line numbers are included for reference only.)

You need to write a function that
will initialize and encapsulate the member variable full name.
Which are two possible code
fragments you could insert at line 02 to achieve this goal?
(Each correct answer presents a
complete solution. Choose two.)

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: B,D
Question No : 77
Your HTML5 code includes this
code segment:

Which JavaScript code fragment
will determine that a visitor has selected the "Chocolate" radio
button?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A
Question No : 78
You need to ensure the scope of a
variable named j is limited to the block of a single function named foo().
Which JavaScript code fragment will accomplish this?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A
Question No : 79
Which JavaScript method allows
you to register multiple handlers for a single touch event?
A.
dispatchEvent
B.
initUIEvent
C.
addEventListener
D.
initEvent
Answer: C
Question No : 80
When you are working with the
path API, what is the purpose of the clip method?
A.
pastes a shape object in from the system
clipboard
B.
constrains the rendered output of the shape
object
C.
copies the shape object to the system
clipboard
D.
stores the shape object for later reference
in script
Answer: B
Question No : 81
When you are using the
GeoLocation API, which two arguments does the getCurrentPosition function
utilize? (Choose two.)
A.
success callback
B.
MAC address
C.
browser type
D.
ip address
E.
failure callback
Answer: D,E
Question No : 82
You create an instance named
"ac" of an accelerometer object.
Which code fragment will retrieve
a single update?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: C
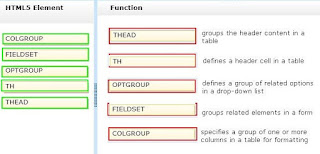
Question No : 83 DRAG DROP
Match the HTML5 elements to the
corresponding functions. (To answer, drag the appropriate HTML5 element from
the column on the left to its function on the right. Each HTML5 element may be used
once, more than once, or not at all. Each correct match is worth one point.)

Answer:

Question No : 84
Which HTML5 tag is used to mark
text that has been added to the original document?
A.
<q>
B.
<pre>
C.
<ins>
D.
<i>
Answer: C
Question No : 85
Which element should you use to
rotate an SVG square?
A.
path
B.
ANIMATETRANSFORM
C.
ANIMATEMOTION
D.
AREA SHAPE
Answer: B
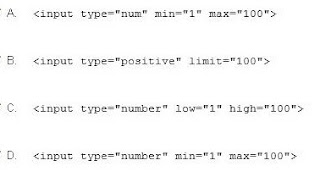
Question No : 86
Which HTML5 code fragment shows a
way to validate numeric input as having a value from 1 to 100, inclusive?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: D
Question No : 87
Which three events are valid for
the HTML CANVAS element? (Choose three.)
A.
scroll
B.
mouseup
C.
blur
D.
datareceived
E.
hover
Answer: A,B,E
Explanation: B:
You can also detect a mouse click on your canvas. Again, this is done with
addEventListener. There are quite a few mouse events you can detect: mousedown,
mouseup, mousemove, mouseout and mouseover.
Question No : 88
Which code fragment will display
the Play and Pause controls in the audio interface?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Answer: A
Question No : 89
Which three code fragments define
an HTML input control? (Choose three.)

A.
Option A
B.
Option B
C.
Option C
D.
Option D
E.
Option E


Emoticon Emoticon